Дизайн кнопки на сайте - Как дизайн CTA-кнопки может увеличить конверсию?

Как с помощью UI/UX дизайна повысить конверсию
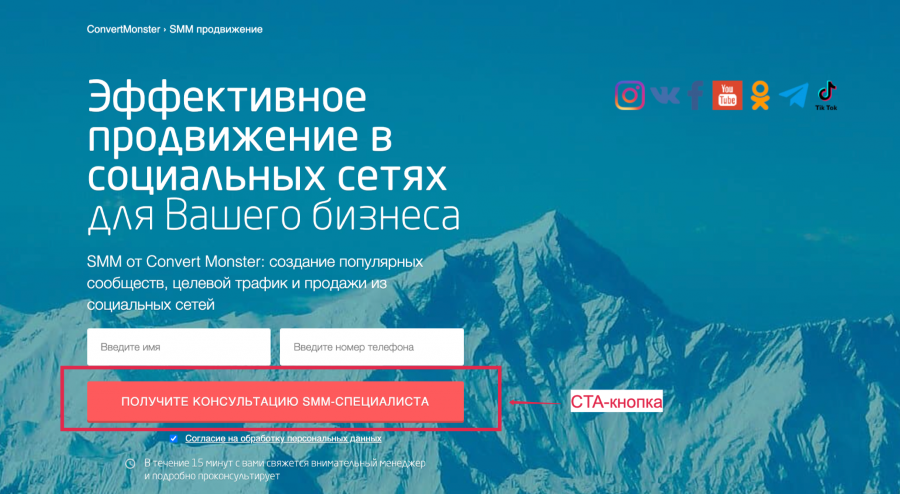
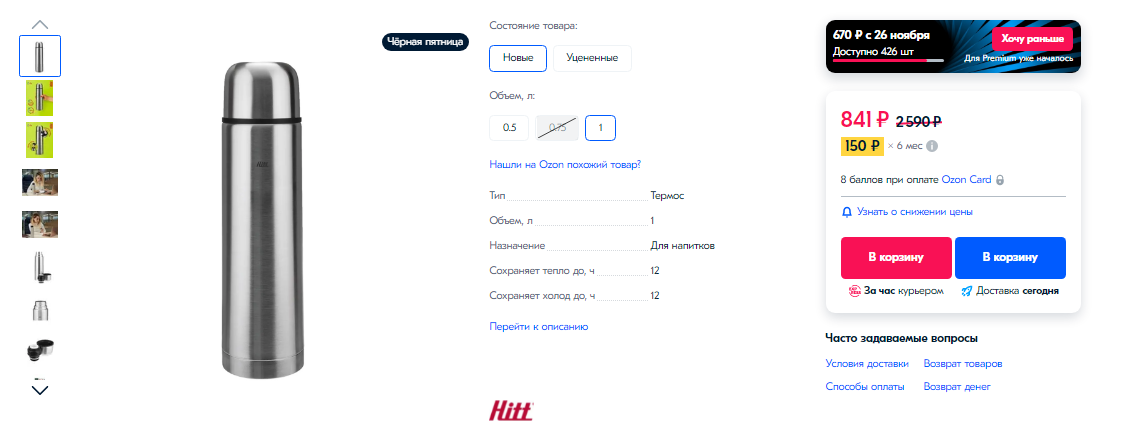
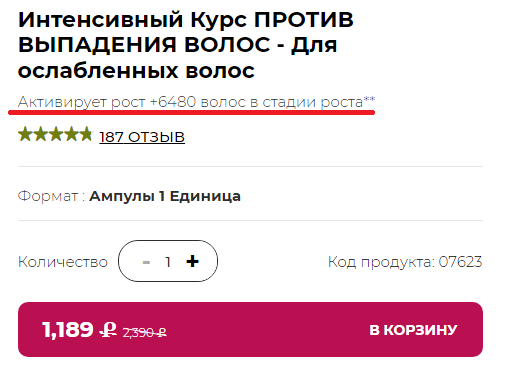
Надежный и быстрый хостинг для сайта с лучшей поддержкой Beget. Кнопка CTA Call to action — важный элемент лендинга, через который происходит первое взаимодействие посетителя с поставщиком. Ошибки с этим элементом могут привести к нулевой конверсии. Пользователи находятся на разных этапах готовности к покупке твоего продукта, поэтому для каждой категории покупателей, должен быть свой призыв к действию. Оформить заказ — сложный шаг, так как человек ещё не готов оставлять свои контакты и находится на стадии принятия решения кроме интернет-магазинов. Нужен лендинг?








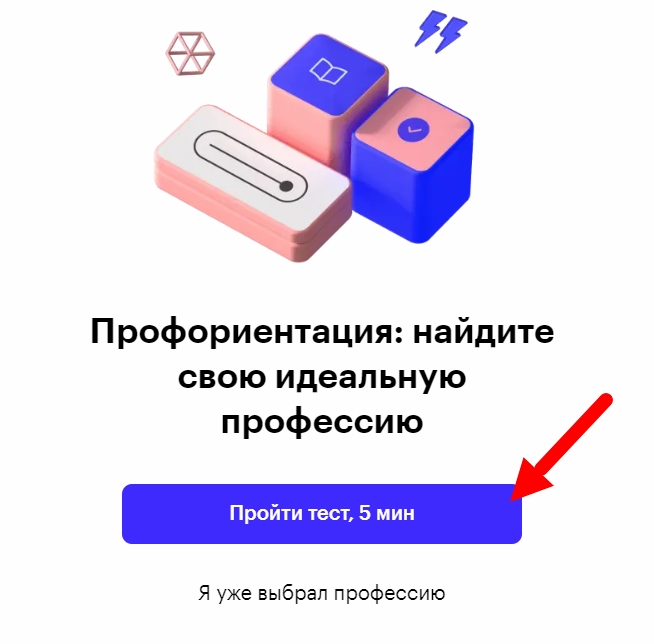
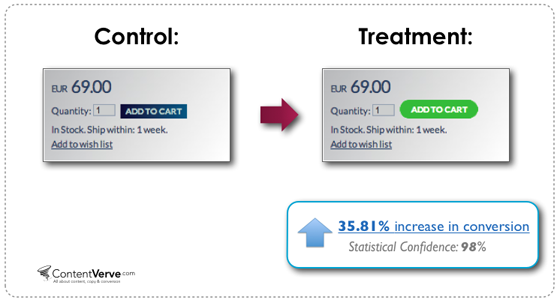
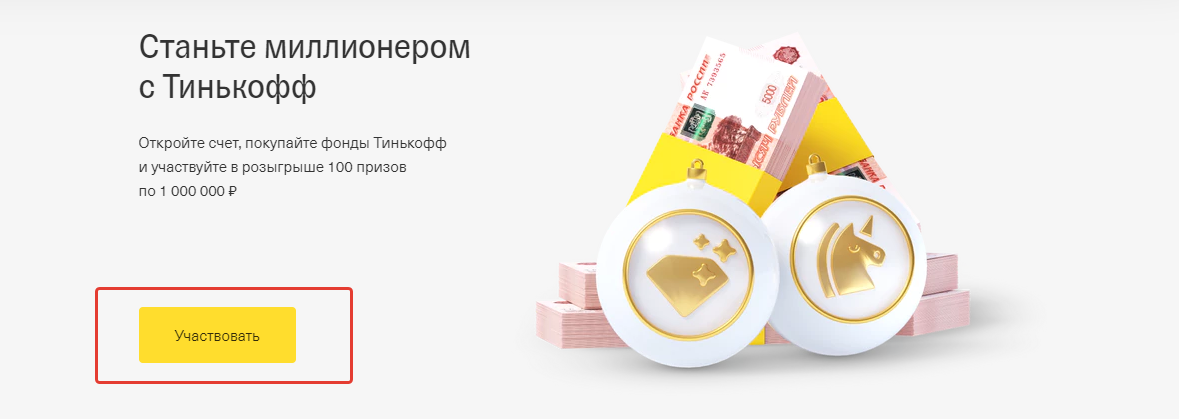
7 рекомендации по дизайну кнопок CTA
Продукты Виджеты Ленты рекомендаций Колесо фортуны Конструктор лендингов. Для более удобной работы на нашем сайте используются файлы сookies. Запретить обработку cookies можно в настройках Вашего браузера.









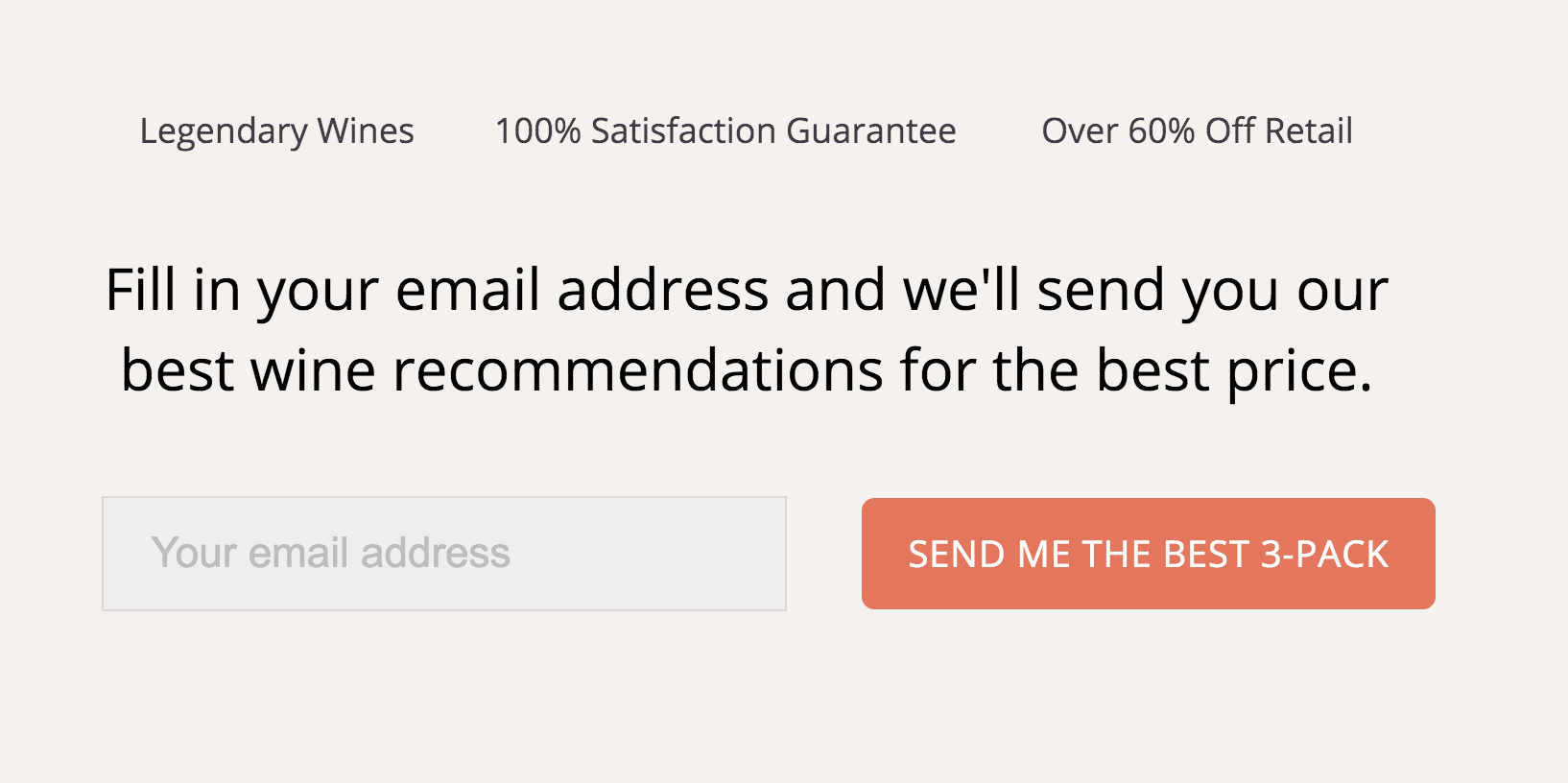
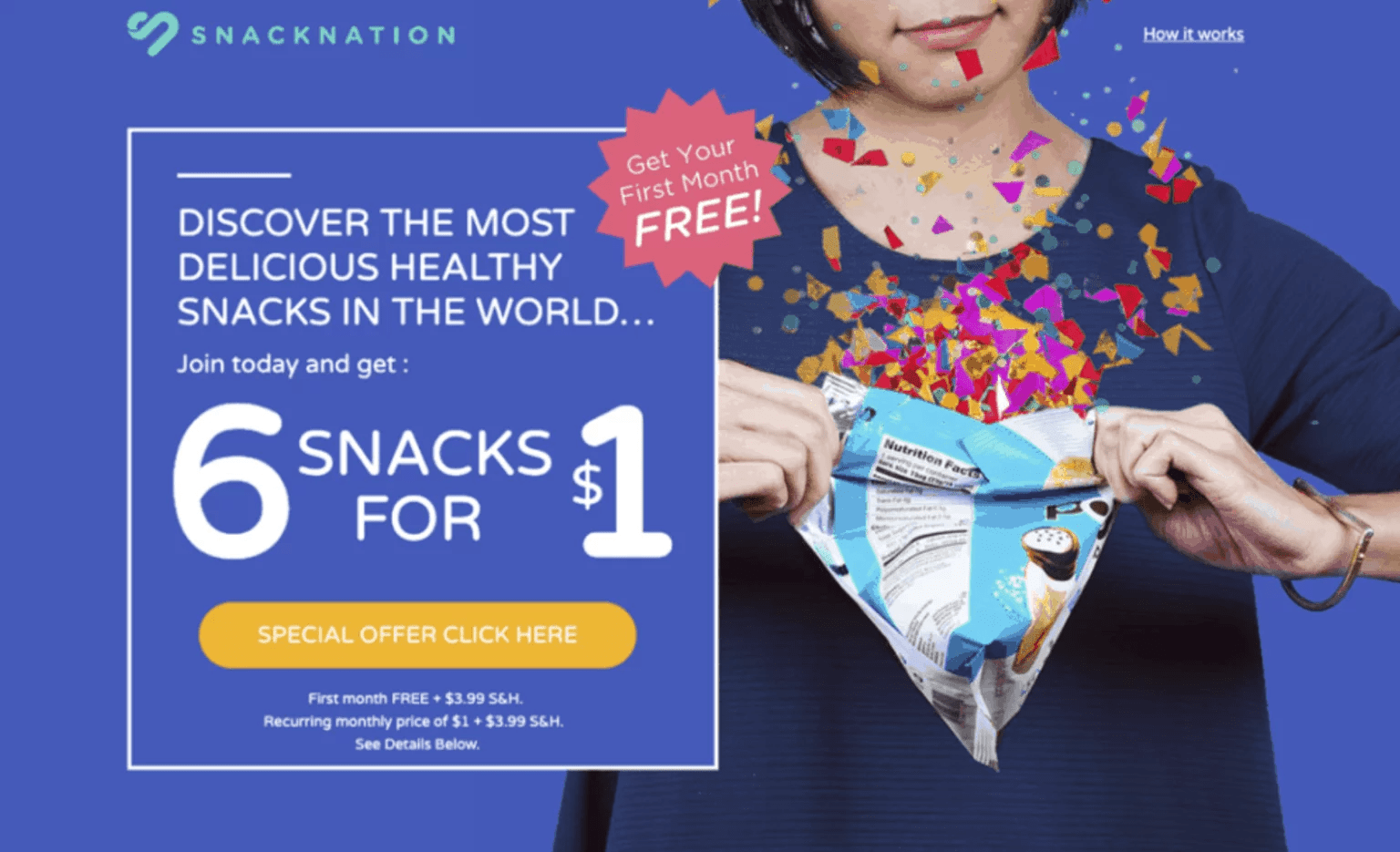
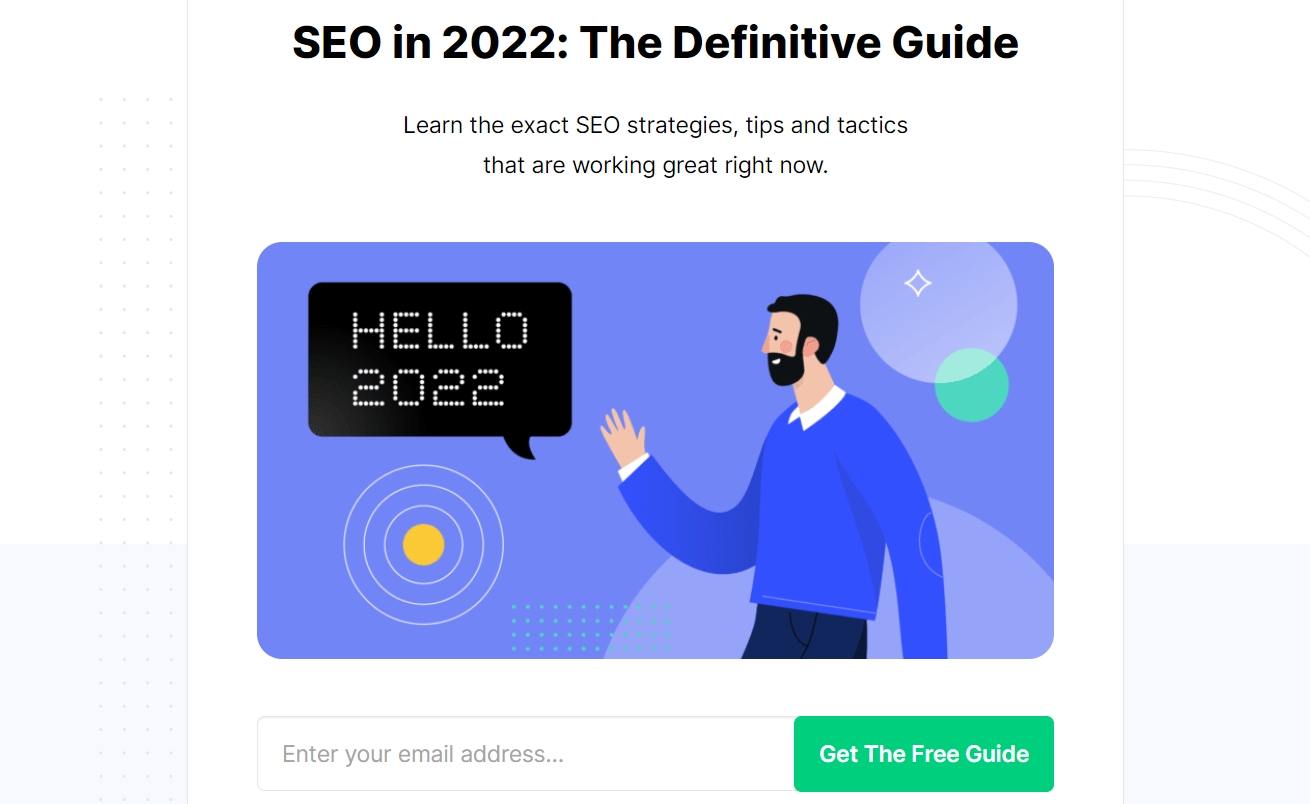
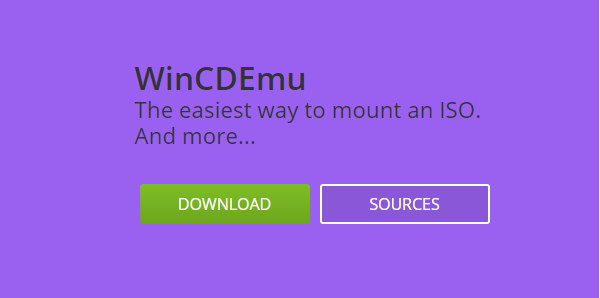
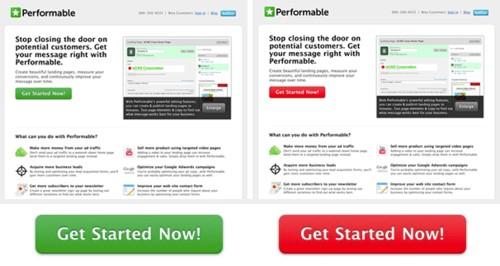
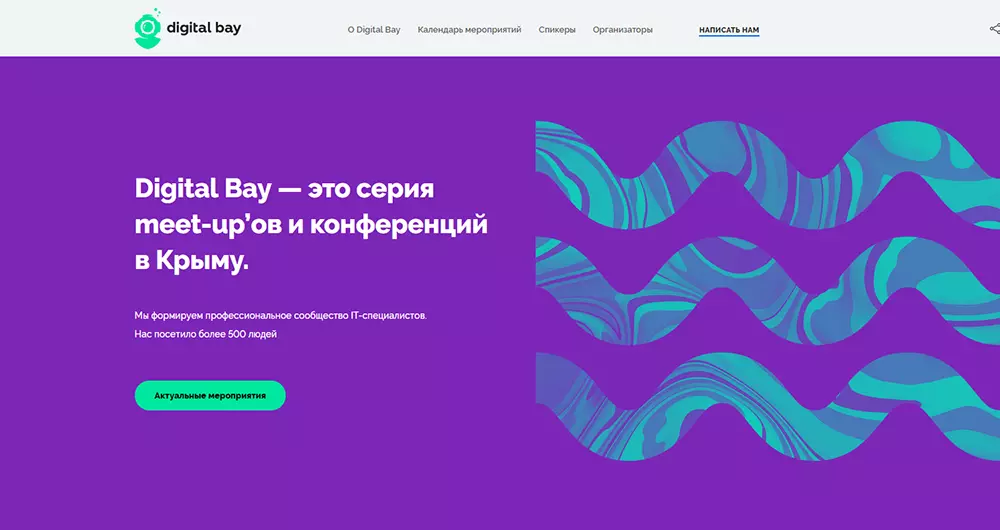
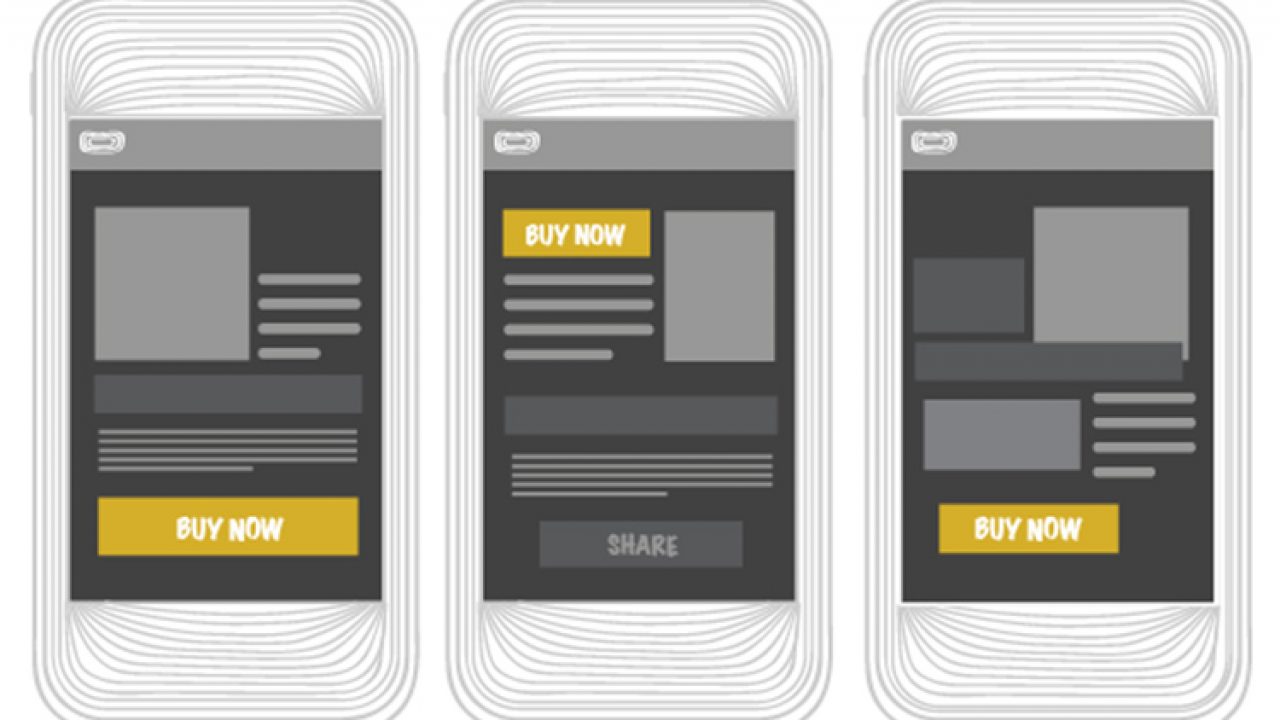
Стоит ли располагать кнопку до линии сгиба или в конце страницы? Мы собрали больше 10 интересных кейсов и исследований, и подготовили полное руководство о том, какой должна быть кнопка СТА, чтобы обеспечить высокую конверсию. Вы узнаете, что такое кнопки призыва к действию, как правильно их расставить на сайте, какими должны быть тексты и какой дизайн кнопок для сайта наиболее эффективен. Начнем с теории. Кнопка призыва к действию Call To Action или сокращенно CTA — это графический элемент сайта, который побуждает пользователя совершить какое-то целевое действие. Например, зарегистрироваться, подписаться на новостную рассылку, купить, скачать, загрузить файл и т.